Introduction
In this tutorial, we tell you the easy way to Add the Table of Contents to a Blogger Post. You must first have a Gmail account. If you do not have a Gmail account, you can easily create a Gmail account by visiting our blog How to Create a New Gmail Account. Because you will need Gmail to create a blog website.
Whenever you add a feature of any type in Blogger, you have to go to the theme editor and do the coding. Blogger does not use any plugin like WordPress. When you have to add a custom feature to it, you have to create a code for it. With this code, we can add our feature.
In this post, we will show you Some examples of how bloggers can Add the Table of Contents to a Blogger Post. Read this post carefully till the end. By reading this post you will be able to easily add the Table of Contents to a Blogger Post.
Why Use a Table of Contents?
Before we dive into the “how-to” of Add the Table of Contents to a Blogger Post, let’s briefly discuss why it’s a valuable addition to your content:

- Improved Readability: Long articles can be intimidating, but a TOC allows readers to jump to the sections that interest them most, making your content more accessible.
- SEO Benefits: Search engines often use headers (H1, H2, H3, etc.) to understand the structure of your content. A TOC can highlight these headers, potentially improving your SEO.
- Professional Appearance: A well-designed TOC gives your blog post a professional and polished look, which can impress your readers.
- Time Savings: Readers can quickly locate the information they need, saving them time and increasing their satisfaction with your blog.
Now that you understand the benefits, let’s get into the steps to add a table of contents to your Blogger post.
Steps to Add the Table of Contents to a Blogger Post
- Log in to blogspot.com with your Gmail account.
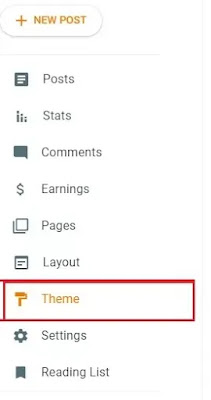
- Click THEME Left side of the blog, then show your current theme which you have already chosen on the right side.

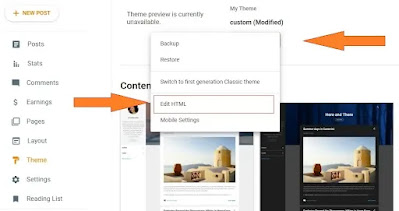
- Click the “CUSTOMIZE” button and click the EDIT HTML, then open your theme code editor.

- Now search the </Head> in this, and pate below script/code before </Head>
<script type=’text/javascript’>
//<![CDATA[
//*************Add to TOC plugin in Blogger Post
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById(“post-toc”).getElementsByTagName(“h2”).length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById(“post-toc”).getElementsByTagName(“h2”)[i].textContent;document.getElementById(“post-toc”).getElementsByTagName(“h2”)[i].setAttribute(“id”, “point”+i);mbtTOC = “<li><a href=’#point”+i+”‘>”+gethead+”</a></li>”;document.getElementById(“mbtTOC”).innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById(‘mbtTOC’);if (mbt .style.display === ‘none’) {mbt .style.display = ‘block’;} else {mbt .style.display = ‘none’;}}
//]]>
</script>
- Next search the]]></b:skin> in this HTML Editor, paste the following CSS/code before]] ></b:skin>
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px;font-family:oswald,arial;display:block;width:70%}.mbtTOC ol,.mbtTOC ul{margin:0;padding:0}.mbtTOC ul{list-style:none}.mbtTOC ol li,.mbtTOC ul li{padding:15px 0 0;margin:0 0 0 30px;font-size:15px}.mbtTOC a{color:#0080ff;text-decoration:none}.mbtTOC a:hover{text-decoration:underline}.mbtTOC button{background:#FFFFE0;font-family:oswald,arial;font-size:20px;position:relative;outline:none;cursor:pointer;border:none;color:#707037;padding:0 0 0 15px}.mbtTOC button:after{content:”f0dc”;font-family:FontAwesome;position:relative;left:10px;font-size:20px}
- Then search the <data:post:body/> and paste the below HTML code.
Note: There can be more than 1 <data:post:body/> tag, you replace of all them.
<div id=”post-toc”><data:post.body/></div>
- At the end here, click the SAVE button of Editor, done for all.
How do show a Table of Contents in a Blogger Post?
Finally, the basic step is to activate the table of contents and paste the below JavaScript code after the end of your blogger post.
<script>mbtTOC();</script>
Then click the PUBLISH button top of the blog post, done for all. The Table of Contents has been activated successfully.
For further guidance see, our following posts:
- How to Add a Shadow button in blogger post using HTML & CSS Code?
- How to Write a Blog Post on Blogger for Beginners 2023
- How to Start a Blog Step by Step for Beginners 2023 | Make Money Online with Blogger?
- How to Create a Sitemap for Blogger Website for Beginners?
- How to create a free new Blog Website on Blogger | Make Money with Blogger for Beginners?






